Switching Your Site to HTTPS
With the imminent change to the way Google Chrome will display non-secure HTTP URLs now is the time to be switching your site to use a secure HTTPS connection. (If you don’t know what HTTP or HTTPS are then read our explanation of what it is and why it is important)
How HTTPS works and why it is useful
In short: HTTPS is an method of communication between a browser and a website. With HTTPS, an SSL certificate can encrypt your data leaving your browser in a way that only the receiving server can decrypt. This means that someone intercepting your information cannot read it (handy when on a public WiFi network). Sites with HTTPS are secure, and less likely to scare your potential customers or members away.
HTTPS can be free (despite what some will tell you)
Switching a site to using HTTPS is nowhere near as costly as it once was. With the introduction and growth of Let’s Encrypt over recent years it is now easy to generate the SSL certificates necessary for an HTTPS connection for free.
One click installation
Due to certificates now being freely accessible many hosting providers have now built in simple ways of generating the certificates and applying them to your sites at the click of a button! A few of the hosts that offer this sort of service are SiteGround, Digital Ocean, Dreamhost, MivoCloud, OVH and many more.
Don’t know who hosts your website? Find out.
Getting certificates direct from your hosting provider
Activating HTTPS on Squarespace websites
For example for sites hosted on Squarespace you simply need to go to Settings > Security & SSL and select Secure (Preferred). That’s it!
Here’s the Squarespace HTTPS Guide.
Activating HTTPS on Joomla sites hosted on SiteGround
On our preferred Joomla hosting platform, SiteGround, there is an option to generate a certificate within the site’s cPanel account. Once this has been generated it’s simply a case of telling Joomla to use HTTPS (System > Global Configuration > Server > set Force HTTPS to Entire Site). It’s often also a good idea to add a redirect in the .htaccess file to redirect all traffic on HTTP to HTTPS - this will ensure that no one is able to erroneously access the site via HTTP (ask us if you don’t know how to do this).
Amazon Web Services & Certificate Manager
Sites hosted on Amazon Web Services (AWS) can use Amazon Certificate Manager (ACM) which generates certificates that can be applied to either a load balancer, or a CloudFront CDN. If your AWS site is hosted on a non-load balanced EC2 instance then you won’t be able to use an ACM certificate and will instead have to generate your own certificate, as outlined below.
Many other hosting providers offer features like these, so check what options are available to you by contacting your hosting provider.
If you are unsure then contact us as we may be able to help.
Can’t find one-click SSL? Use ‘Let’s Encrypt’ The Manual Way
If your hosting provider doesn’t offer an easy way to automatically generate certificates then you can manually generate Let’s Encrypt certificates for your server. If you have already got your SSL certificate settings sorted then please skip to the “After installing your SSL Certificate” section further down.
Certbot
You can install Certbot and configure it for your server by telling it where your website root location is. You can then specify what domains you would like to be included in the certificate and generate them as required. See the comprehensive Certbot user guides for OS/software dependent configurations and further information.
Update Apache or NGINX
Once the certificate and corresponding key have been generated and installed you will have to update your Apache or NGINX config files to include them.
Let us know if you want help doing this.
Cheating by creating a ‘Fake’ HTTPS connection (last resort)
This method should be avoided unless strictly necessary as it does not provide a “proper” HTTPS connection between the visitor and the web server. It only encrypts the data sent between the visitor and the reverse proxy. The information between the reverse proxy and your website can still be read as plain text if intercepted. That’s why this is a last resort option only. It is safer than HTTP, but not safe.
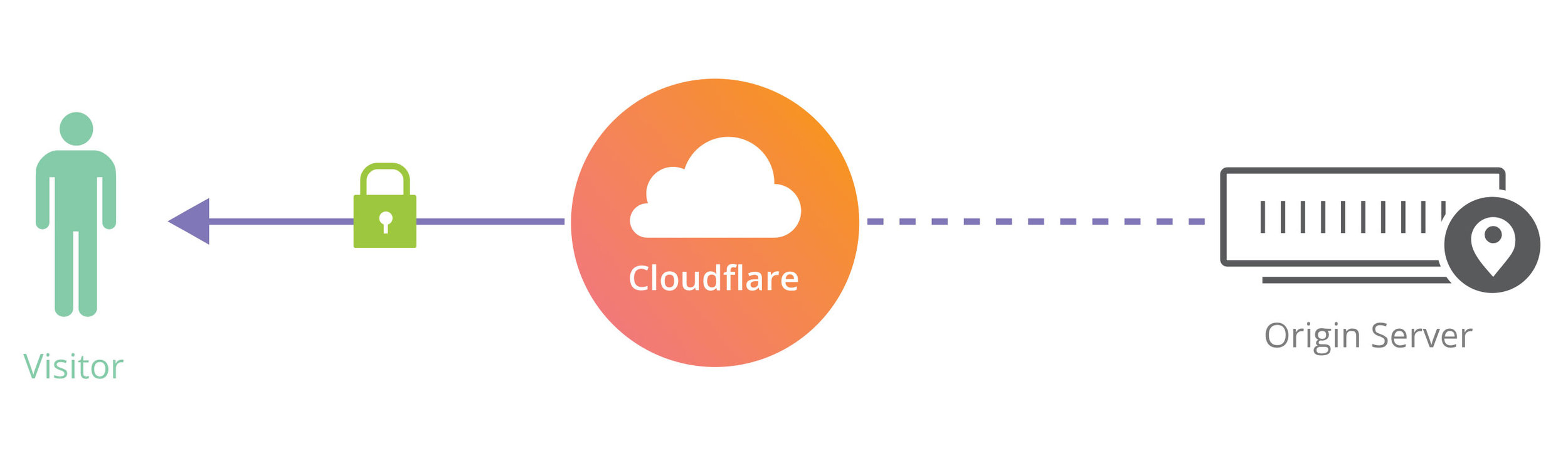
By using a reverse proxy service such as Cloudflare you can add a HTTPS padlock to a site. (see what is a reverse proxy if I just confused you)
Installing a certificate on the reverse proxy then redirecting all traffic via the reverse proxy using an encrypted HTTPS connection will convince a browser that the connection is secure and your visitors will see a green security padlock appear in their URL bar.
However, while this is better than not using HTTPS at all it only secures the connection between the visitor and the reverse proxy; connections between the web server and the reverse proxy will still be using insecure HTTP.
Remember: this method should only be used if the proper HTTPS methods outlined at the start of this article are not possible.
After Installing your SSL Certificate - Check your assets.
Even if you install an SSL certificate and your site is setup to use HTTPS - you might have images, fonts, CSS or javascript still loading over HTTP. That HTTP-loaded content within an HTTPS page will either
stop the browser from loading the page
orload the page with an error which warns the visitor that your site is not secure
So: don’t load assets over HTTP
You must ensure that you don’t have any assets loaded in using links ‘hardcoded’ to use HTTP. This may be confusing (again - ask us!) and it can be quite a time consuming process, particularly for large sites. We will gladly show you how this chore can be sped up with some clever searches in your site’s database and source code.
Update your rel=canonical links to HTTPS
Another thing you will have to look out for is your use of canonical links. (Canonical links tell web crawlers like Googlebot the original source of the content on a page where it has been duplicated, so it better knows where to point people) Failing to update your HTTP canonical links to HTTPS will lose you some “SEO Juice” as bots crawling the site will be redirected to the now-non-existent HTTP link in your canonical reference.
Take 5 minutes to check that site opens correctly across ALL browsers
Once you’re happy that your site is working as it should while using HTTPS it’s important you test it across as many browsers as possible, think Firefox, Chrome, Safari and Microsoft Edge. Some browsers are stricter than others when it comes to warning visitors of insecure content.
Your site may load well in Chrome despite it getting a couple of warnings about insecure content being loaded, while Firefox displays a large warning telling all users the site is insecure.
SSL Certificate Chains
Some browsers may not see your SSL certificate as valid. The certificate on your site is more than just a stand-alone certificate, it is in fact the last in a chain of certificates leading back to what is known as the root certificate. Each certificate in the chain is only as valid as the one before it.
Wherever you have an option to include the root certificate and all the intermediate certificates in the chain before your newly generated one - do it. It adds a legitimacy greater than your certificate alone could. This is called a “full chain” certificate.
This means that if a browser is not aware of one of the intermediate certificates it will still be able to validate your certificate back to the root.
Final thoughts on switching to HTTPS.
If you have committed to making the switch - well done. It will serve you and your site visitors well. Make sure to put in place the correct redirects to maintain any “SEO/Link Juice” and to change over any sources of content and canonical links to HTTPS too. Ask a few friends and family to test the site and see if they get the green security padlock in their URL bar or a warning. If it is a warning - don’t panic. Get in touch with us and we can identify the problem for you.
For a more hands-on and technical ‘DIY’ guide on migrating to HTTPS from HTTP go to movingtohttps.com.
written by our Devops / Sysops David Matthews